L'e-commerce cucito attorno all'utente
Un solo e-commerce, molti target diversi tra loro
Quando si tratta di sviluppare un sito web, contrariamente a quanto si può credere e probabilmente contraddicendo quel che molte agenzie e altri operatori amano nascondere dietro roboanti neologismi, tutto parte da riflessioni attorno ad appunti e schemi in carta e penna. Una delle massime espressioni dell'arte analogica, dunque, è il fondamento di ogni progetto digitale. E più il progetto digitale sarà articolato, più sarà consistente la fase di lavoro carta-e-penna. Sappiatelo, è così.



Se è spesso necessario servirsi di carta e penna per strutturare, destrutturare e di nuovo strutturare l'architettura di tutto un sito e della sua esperienza di navigazione lo è a causa della quantità di informazioni e di variabili di cui va tenuto conto nel momento in cui si progetta un sito web. Informazioni e variabili che nel caso in cui il sito web da realizzare sia un e-commerce crescono esponenzialmente in numero e in complessità.

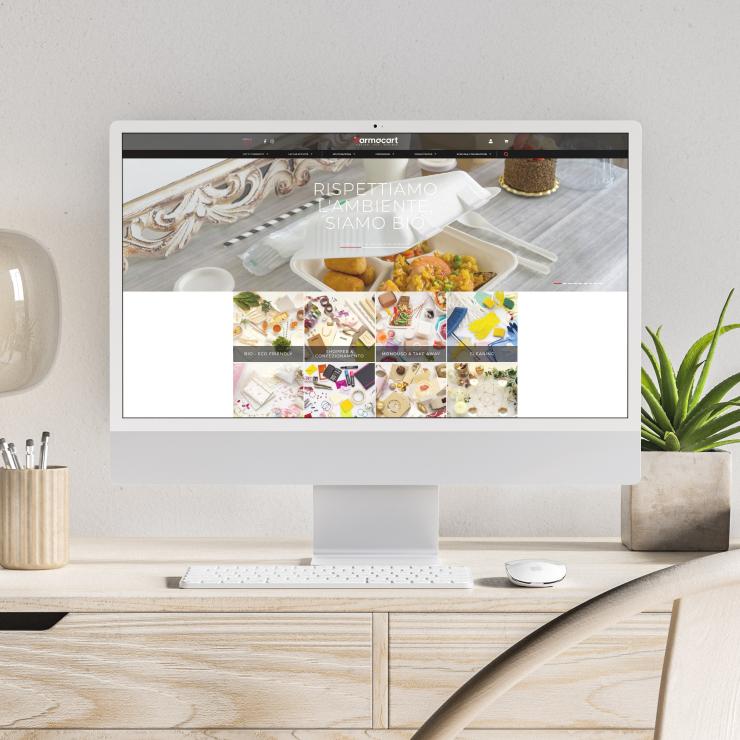
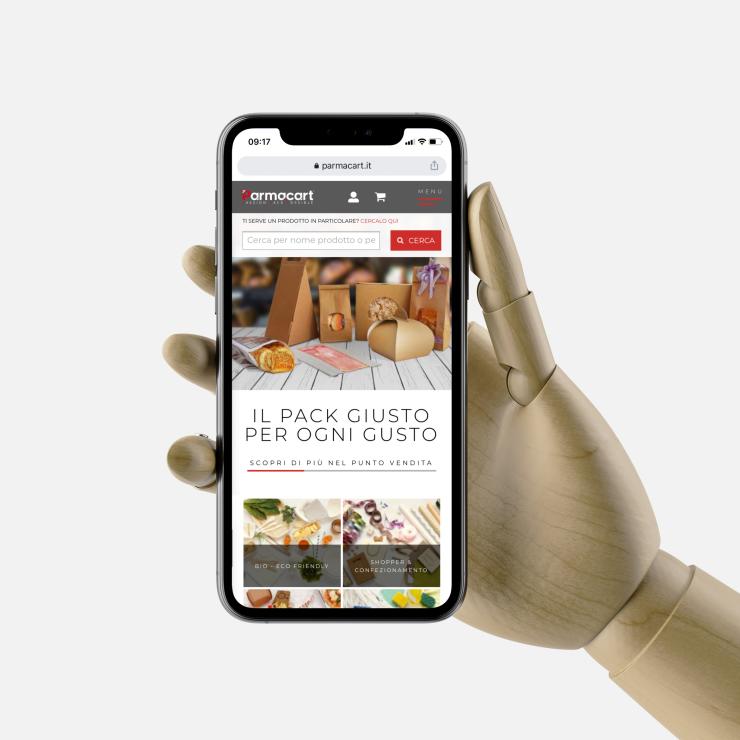
Lo specifico caso dell'e-commerce progettato e realizzato per Parmacart - brand che offre una vasta gamma di soluzioni per l'imballaggio, il confezionamento, l'arredo e l'oggettistica per esercizi commerciali dalla ristorazione ai parrucchieri, dai fioristi alle gioiellerie, dagli alimentari alle profumerie, e molti altri settori ancora - è un perfetto esempio di questi processi a causa della sterminata quantità di articoli e dati che era chiamato ad organizzare e a causa della natura profondamente versatile di un marchio che vende prodotti per target molto precisi. Ognuno differente dall'altro. Le domande centrali dietro al progetto sono state le stesse che possono nascere nella mente di chi deve organizzare l'architettura di un grande teatro e gestirne ogni songolo evento: come evitare che il pubblico perda troppo tempo dall'ingresso fino al posto a sedere nel corretto settore della platea in cui ha prenotato il biglietto? Come fare in modo che tutti trovino il prima possibile il loro preciso posto evitando ingorghi?
Come gestire il traffico di un e-commerce
Seguendo lo stesso concetto che sta dietro alle indicazioni che chiunque, guidando, può trovare riportate sui pannelli della segnaletica stradale, un e-commerce come quello progettato e creato per Parmacart, deve fornire indicazioni chiare a chiunque transiti di lì sulle direzioni da prendere per raggiungere la destinazione a cui è diretto.
Lo deve fare perché Parmacart si rivolge esclusivamente ad attività commerciali e imprese - e questo fa capire che l'utenza del sito web è di carattere professionale, visitatori che utilizzano lo shop online di Parmacart per esigenze legate al lavoro e alla loro attività, che chiedono risposte immediate, stabili ed efficaci - e lo deve fare perché Parmacart si rivolge ad attività che appartengono a settori merceologici molto precisi - ognuno con esigenze profondamente differenti e specifiche.
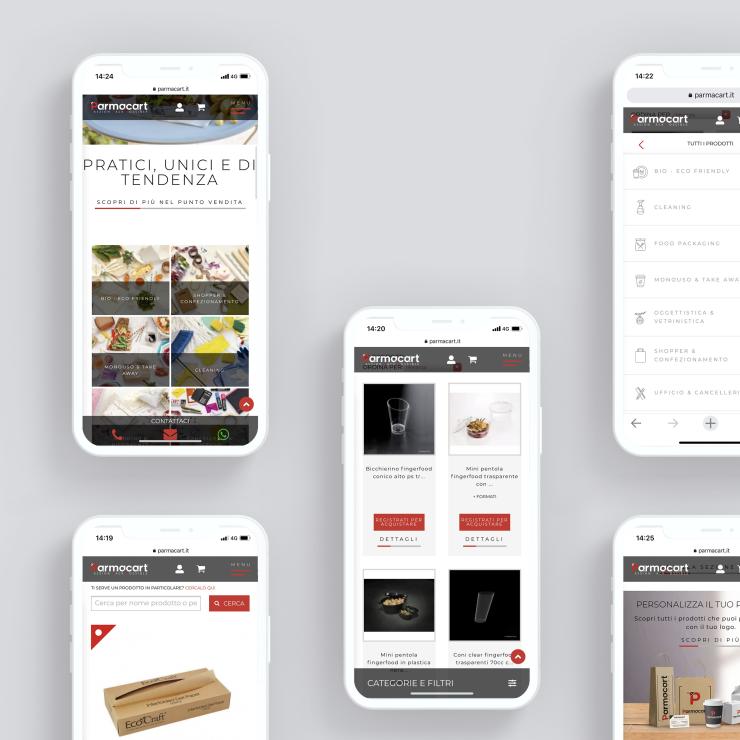
Fin da subito deve essere chiaro al cliente del negozio digitale che il sito di Parmacart sono in realtà più siti. Fin da subito gli deve apparire chiaro come e dove trovare gli articoli utili alla sua precisa attività. Ti occupi di questo? Allora consulta quest'area. La tua attività appartiene a quest'altro settore? Prego da questa parte. Naturalmente non è inibita la possibilità di navigare per genere di prodotti se l'utente lo preferisce, ma è un processo indiretto. Tutta quanta la UI e la UX sono progettate per andare incontro al pubblico, per porsi con un approccio proattivo.
Questo è stato il sistema che ha permesso di organizzare una sterminata quantità di prodotti - e di categorie di prodotti - e al tempo stesso di rendere facilmente intuitivo l'utilizzo del sito come strumento di servizio per le imprese commerciali.